教程
Bootstarp栅格布局的四种大小xs,sm,md,lg详解
当你想要内容大小随着屏幕大小自动适应的时候就可以使用bootstrap前端框架,bootstrap为我们提供了4个对应不同尺寸屏幕的类,可以很方便的设计出自适应效果。
col-lg-* 一般用于大屏设备(min-width:1200px)
col-md-* 一般用于中屏设备(min-width:992px)
col-sm-* 一般用于小屏设备(min-width:768px)
col-xs-* 一般用于超小型设备(max-width:768px)
(*为1-12数字)
bootstrap中四个class如何使用?
一个栅格代表1,总共十二个。以上四个类分别表示当屏幕的宽度为多少时,触发相应的类。一般设置的话四个属性都用到会比较好,这样就可以在不同屏幕上很好的展示,比如你有了12个section标签,你想让他们在不同屏幕大小的时候有不同的展示方式,大屏时一行显示6个,中屏时一行显示3个,小屏时一行展示2个,超小屏一行展示1个,你就可以在每一个section标签里面这样写
windows系统如何安装PHP的SG11组件
SG11(SourceGuardian),号称目前最安全的组件加密。很多开源程序都使用了SG11加密,SG11加密的PHP文件运行需安装SG11组件。

对于PHP的SG11插件是用来加密解密的,现在也有很多如微擎之类的软件需要SG11插件的支持。对于linux系统来讲,一般很多都支持一键安装了。
我们这里针对 Windows +IIS+PHP 下的环境如何安装sg11做个说明。
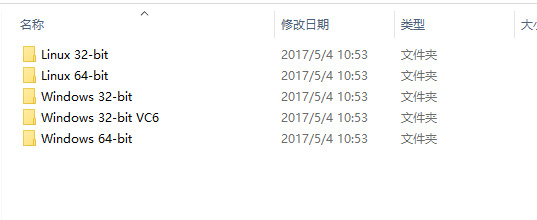
下载SG11组件

宝塔面板安装SG11解密组件运行微擎插件
很多小伙伴们安装微擎模块就会遇到现在超级牛逼的SG11加密,今天分享以下如何安装SG11解密组件的方法。
宝塔如何安装SG11?
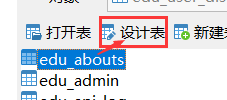
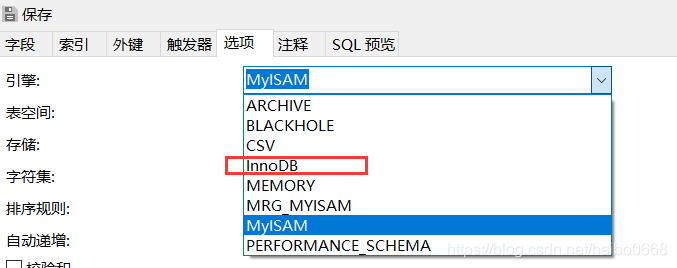
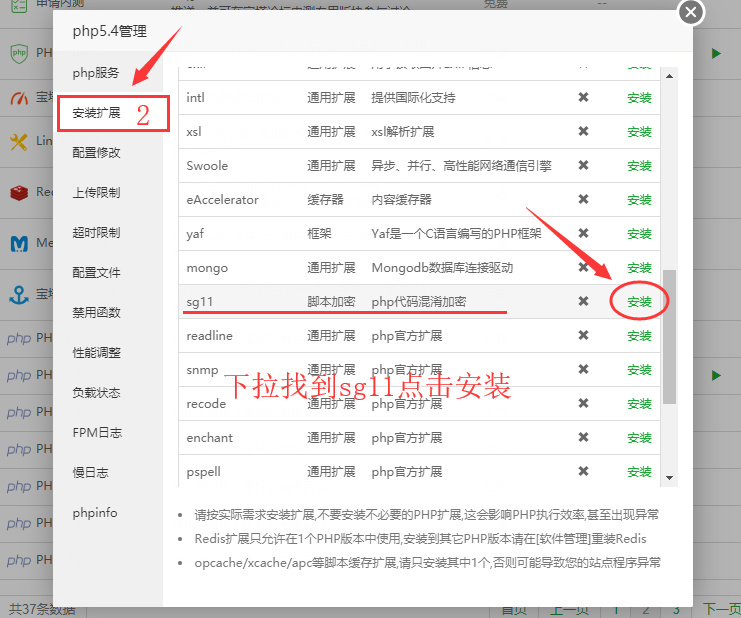
直接进入宝塔面板,点击软件管理,找到你的php版本如下图操作

找到安装扩展,点击安装SG11组件即可:

一切准备就绪后,重启一下服务器即可。
禁用 Sublime Text 3 检测新版本
禁用 Sublime Text 3 检测新版本
设置 Preferences -> Settings-User
添加 "update_check": false
或者将127.0.0.1 www.sublimetext.com及127.0.0.1 license.sublimehq.com加入到hosts文件
Windows : c:/windows/system32/drivers/etc/hosts
Linux : /etc/hosts
Mac : /Private/etc